CV 0.11.2: Background-Image vom Gauge ändern
Verfasst: So Mär 08, 2020 9:40 pm
Moin in die Runde ("vermutlich @Chris M." am Meisten),
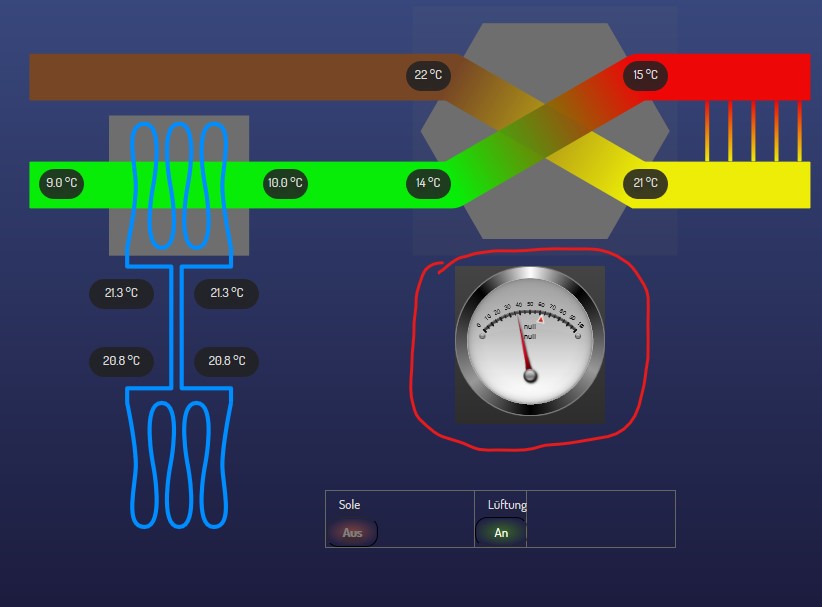
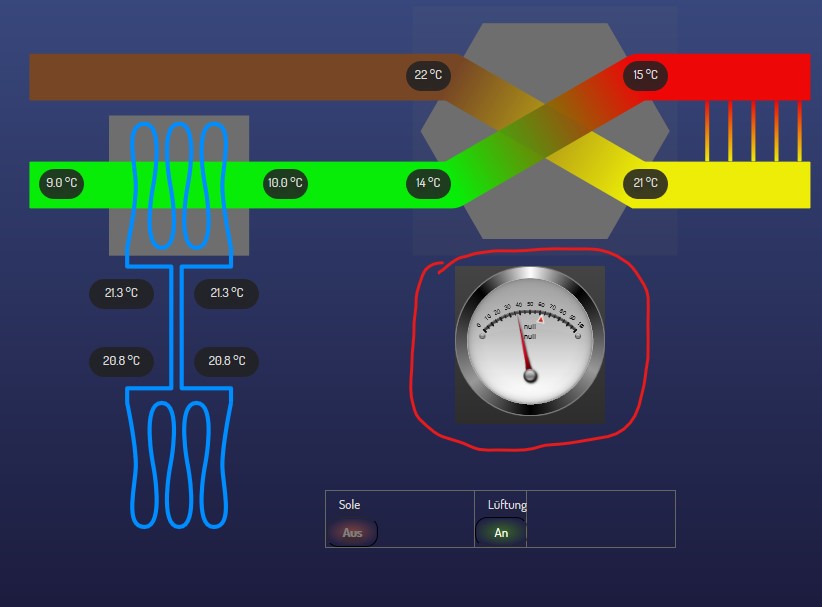
bei meiner eigenen Farbgestaltung in CV ist mir aufgefallen, dass die runden Gauge's mit einem eckigen- grauen Hintergrund daherkommen, der durch eine Einstellung in der Datei Gauge.css in der zweiten Zeile vorgegeben ist:
.widget.gauge {background-image: linear-gradient(#444444, #2D2D2D);}
Mein Problem ist jetzt, dass eine custom.css nachrangig bewertet wird und ich dies somit nicht überschreiben kann! Also ist das Verhalten hier anders, als bei der basic.css. Ich habe es auch schon mit einer Datei xcustom.css probiert um den einfachen Fall auszuschließen, dass es ein alphabetisches Problem ist Aber ohne Erfolg
Aber ohne Erfolg 
Jemand eine Idee, was ich machen kann?

bei meiner eigenen Farbgestaltung in CV ist mir aufgefallen, dass die runden Gauge's mit einem eckigen- grauen Hintergrund daherkommen, der durch eine Einstellung in der Datei Gauge.css in der zweiten Zeile vorgegeben ist:
.widget.gauge {background-image: linear-gradient(#444444, #2D2D2D);}
Mein Problem ist jetzt, dass eine custom.css nachrangig bewertet wird und ich dies somit nicht überschreiben kann! Also ist das Verhalten hier anders, als bei der basic.css. Ich habe es auch schon mit einer Datei xcustom.css probiert um den einfachen Fall auszuschließen, dass es ein alphabetisches Problem ist
Jemand eine Idee, was ich machen kann?