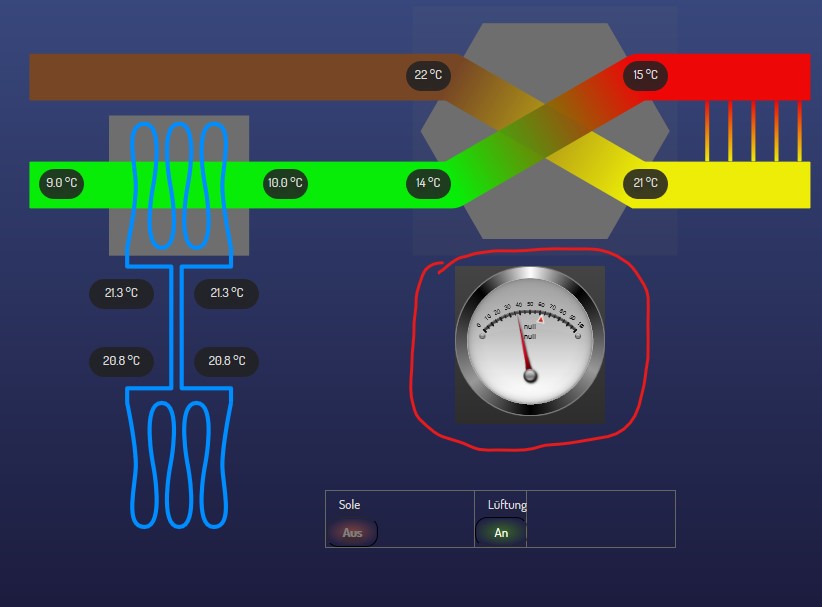
bei meiner eigenen Farbgestaltung in CV ist mir aufgefallen, dass die runden Gauge's mit einem eckigen- grauen Hintergrund daherkommen, der durch eine Einstellung in der Datei Gauge.css in der zweiten Zeile vorgegeben ist:
.widget.gauge {background-image: linear-gradient(#444444, #2D2D2D);}
Mein Problem ist jetzt, dass eine custom.css nachrangig bewertet wird und ich dies somit nicht überschreiben kann! Also ist das Verhalten hier anders, als bei der basic.css. Ich habe es auch schon mit einer Datei xcustom.css probiert um den einfachen Fall auszuschließen, dass es ein alphabetisches Problem ist
Jemand eine Idee, was ich machen kann?